Box, Shadow - Shadow box containing Charles A. Maupin's miliary medals, pins and patches | Columbus Museum

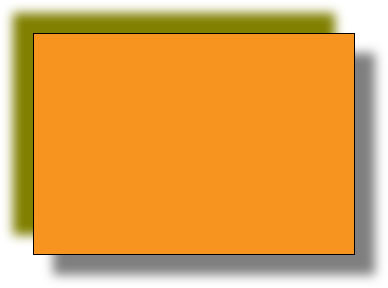
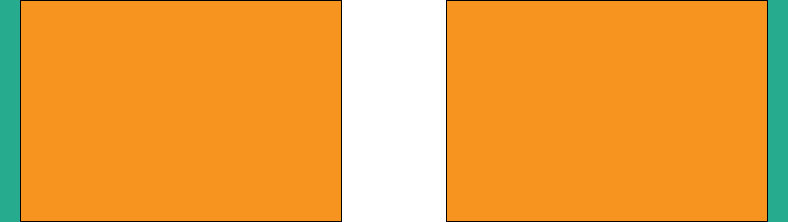
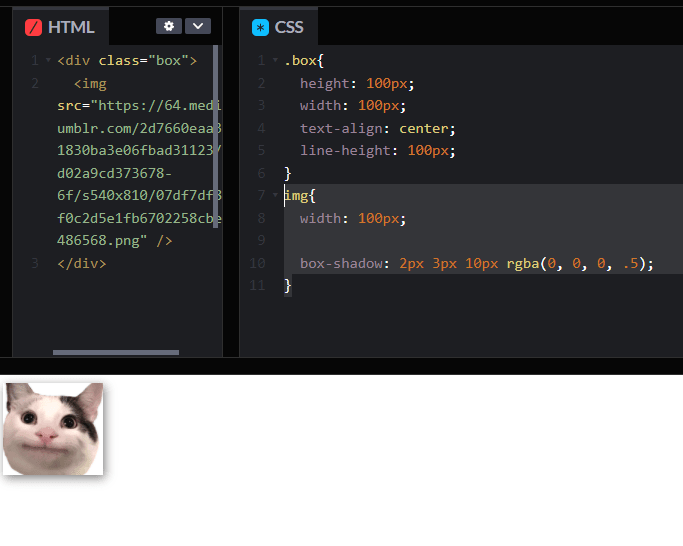
css - Drop shadow not showing on sides on first load in Safari when using a border radius - Stack Overflow

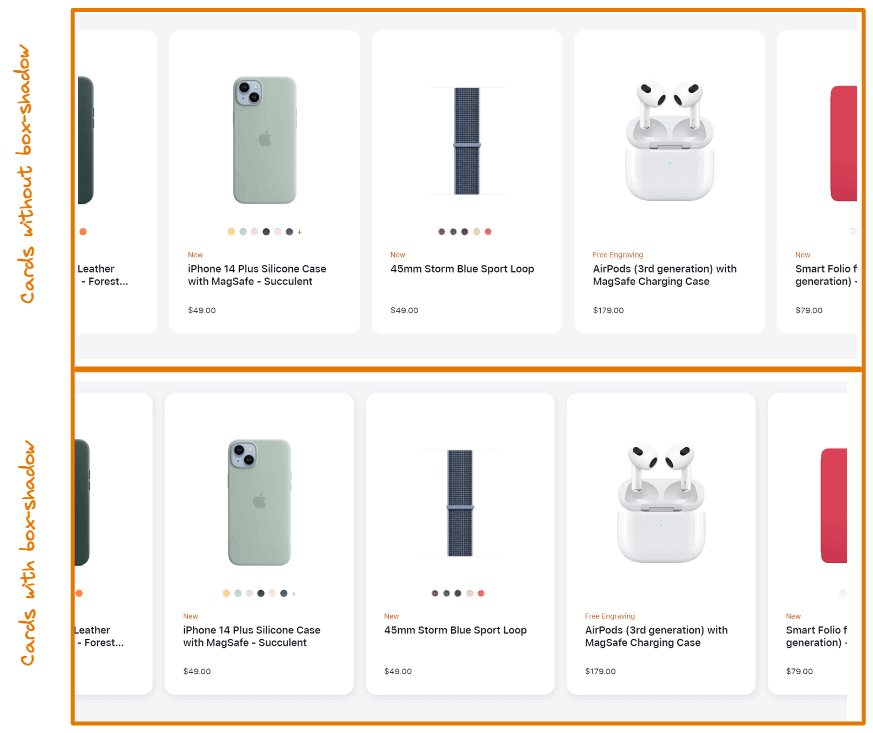
Shadows and z-depth - Learning Materialize CSS Video Tutorial | LinkedIn Learning, formerly Lynda.com